Como hoy es la fiesta de halloween, se me ha ocurrido, que una buena actividad para hacer con los niños, en casa para ir enseñándoles un poquito de programación divertida y ir ambientando la fiesta de halloween, es hacer un pequeño mini-juego de temática halloween con Scracth.
Instalación
Instarlo en debian es tan sencillo como:
apt-get install scratch
Diseño Para empezar con nuestro mini-juego necesitamos dos personajes, de halloween, que he escogido, como la momia y el murciélago, por lo que necesitamos dos imágenes de tamaño adecuado de ellos, como os que yo he escogido.

![]()
Momia
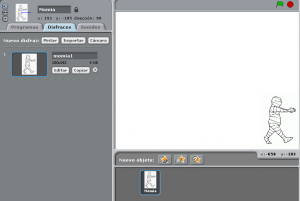
Para empezar cargamos la imagen de la momia en nuestro panel correspondiente:

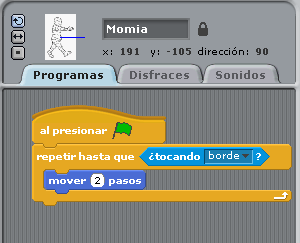
Ahora vamos a definir el movimiento de nuestra momia, cuando se inicie el programa, en mi caso he definido que la momia, se mueve dos pasos hasta que toque el borde de la pantalla(vosotros podéis definir el movimiento que queráis)

Ahora nuestra momia avanza hasta que se encuentra con el borde de la pantalla, pero nosotros queremos de dotarle de mas movimiento a nuestra momia, por lo que vamos a darle la facultad de saltar.
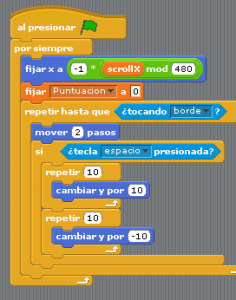
El código que va a permitir a nuestra momia saltar es el siguiente:

El código es sencillo de entender, simplemente le decimos que ejecute el siguiente bloque de instrucciones siempre hasta que se cumpla la condición, de que la tecla espacio este presionada,o el personaje choque contra el borde, si la tecla espacio es presionada, la posición y de la imagen de la momia pasa a 10 y pasado un corto tiempo a -10, con lo que conseguimos que nuestro personaje se eleve y baje.
Murcielagos
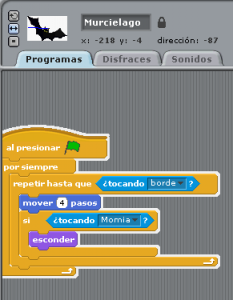
Los murciélagos, son los enemigos de la momia, y esta tiene que conseguir acabar con el mayor numero posible, por lo que vamos a importar la imagen de los murciélagos y definir su movimiento. De momento vamos a definirles un movimiento muy simple como el inicial de la momia, pero vamos añadirle una colision simple

Simplemente hemos puesto que el murciélago se mueva 4 pasos hasta tocar el borde, o sea tocado por la momia, en caso de que eso ocurra el murciélago desaparece.
Ahora simplemente duplicamos nuestros murciélagos y copiamos el mismo programa de movimiento en todos ellos(puedes variar el movimiento en algunos de ellos para que sea mas real, esto es un ejemplo muy básico.

Puntuacion
Ahora que vemos como nuestra momia, va haciendo desaparecer a los murcielagos, cuando los toca, lo suyo seria crear un sistema de puntuación, para ver los murciélagos que llevamos. Para ello tenemos que crear una variable, que llamare puntuación, que aumentara en 1 por cada murciélago que toquemos y desaparezca.

Ahora vamos a meterla en nuestro programa para que se inicie al principio. 
Y ahora vamos a meterla en el programa de los murciélagos, para que cuando estos desaparezcan aumente a la puntuación en uno.

Scroll
Uno de los problemas de nuestro mini-juego es que es demasiado corto, porque al llegar la momia al borde de la pantalla, este acaba por lo que necesitamos crear un scroll infinito para que esto no pase.

Hay que añadir este scroll, tanto como para la momia, como para los murciélagos.
El scroll es muy simple simplemente indicamos que la x sea fijada del resultado de multiplicar -1 x el resto de la división de la resolucion de la pantalla, que en esto caso hemos puesto 480.
¿Cuando acaba nuestro juego?
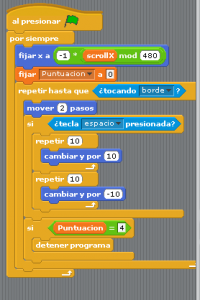
Como tenéis un scroll infinito, el juego, continuara, hasta que hallas definido un final como haber acabado con todos los murciélagos o alcanzado la puntuación que consideres, para hacerlo es muy sencillo.

Como veis, es un ejemplo muy sencillo e incompleto, puesto que es algo para hacer con los pekes, y conceptos como el del scroll no son los mas adecuados para que ellos entiendan, por lo que no he querido meterme a crear funciones, de movimiento en enemigos, otros tipos de scroll mas adecuados, vida del personaje, otros personajes enemigos,intros y demas..
Happy Halloween.
